Many, including myself, expected the development of the popular Mushroom Cards for the Home Assistant Dashboard to stagnate after the main developer joined Nabu Casa. While the official Title card was a neat addition, the official Dashboard cards still lag behind what Mushroom offers, leading many users to stick with Mushroom. Despite initial concerns, new features are still being added to Mushroom. Mushroom Cards v2.5.1 introduces a new card for select and input_select entities, while the Title Card now supports title and subtitle actions. Additionally, there are several new features and fixes. Let’s explore the latest updates to Mushroom Cards for the Home Assistant Dashboard.
Contents
Understanding Home Assistant Dashboard Custom Cards
Custom cards are user-created elements that can be added to your Home Assistant Dashboard to enhance its functionality and appearance. They often offer a level of customization and versatility that the standard cards may not provide. Custom cards are typically created by the Home Assistant community and can be tailored to specific needs.
Custom cards, including Mushroom Cards, are typically distributed through the Home Assistant Community Store (HACS). HACS is an integration that allows you to discover and install custom elements, such as themes, integrations, and Lovelace cards, directly within Home Assistant.
Upsides and Downsides of Custom Cards
Upsides:
- Flexibility: Custom cards frequently offer more flexibility and can be tailored to specific needs.
- Community Support: Many custom cards are supported and updated by a dedicated community.
- Enhanced Features: They typically include features not available in standard cards.
Downsides:
- Maintenance: Custom cards may require regular updates to remain compatible with Home Assistant.
- Complexity: They can be more complex to configure, especially for beginners.
- Potential Stability Issues: Custom cards may sometimes cause instability or conflicts within Home Assistant.
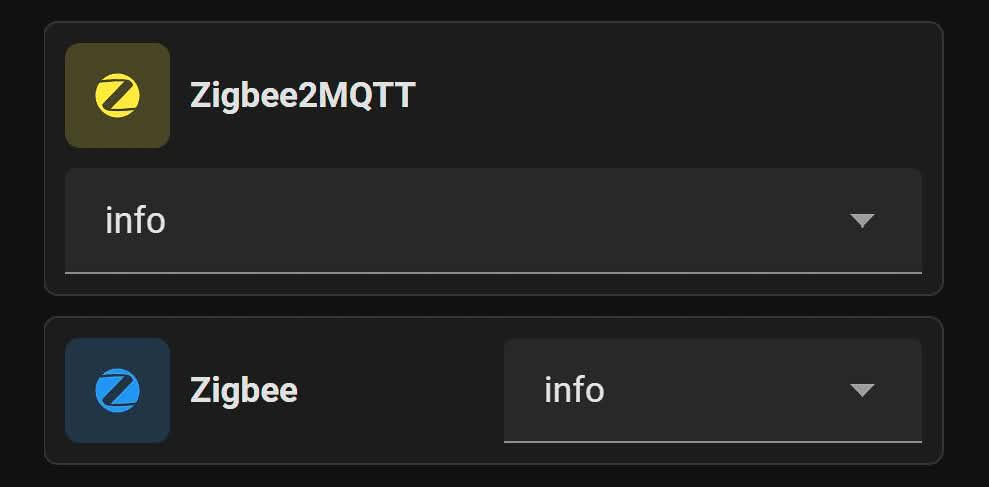
The New Mushroom Select Card
The standout feature in this update is the new Mushroom Select Card. This card allows you to easily adjust select and input_select options directly from Home Assistant’s Dashboard. Select and input_select are entity types in Home Assistant that allow you, the Home Assistant user, to choose from a predefined list of options. The select entity is typically used for system choices, while input_select is typically used for user-defined options.
When configuring the Select Card, you will find the usual customization options that Mushroom provides. You can set a name, icon, and icon colour without altering the entity’s settings. Additionally, you can select from three different layouts: vertical, horizontal, and default.

How to Configure the Select Card
- Access the Dashboard: Open your Home Assistant Dashboard.
- Add a New Card: Click on the 'Add Card' button and select the Mushroom Select Card.
- Customize the Card: Set the name, icon, and icon colour to your preference. Pick the layout that best fits your Dashboard.
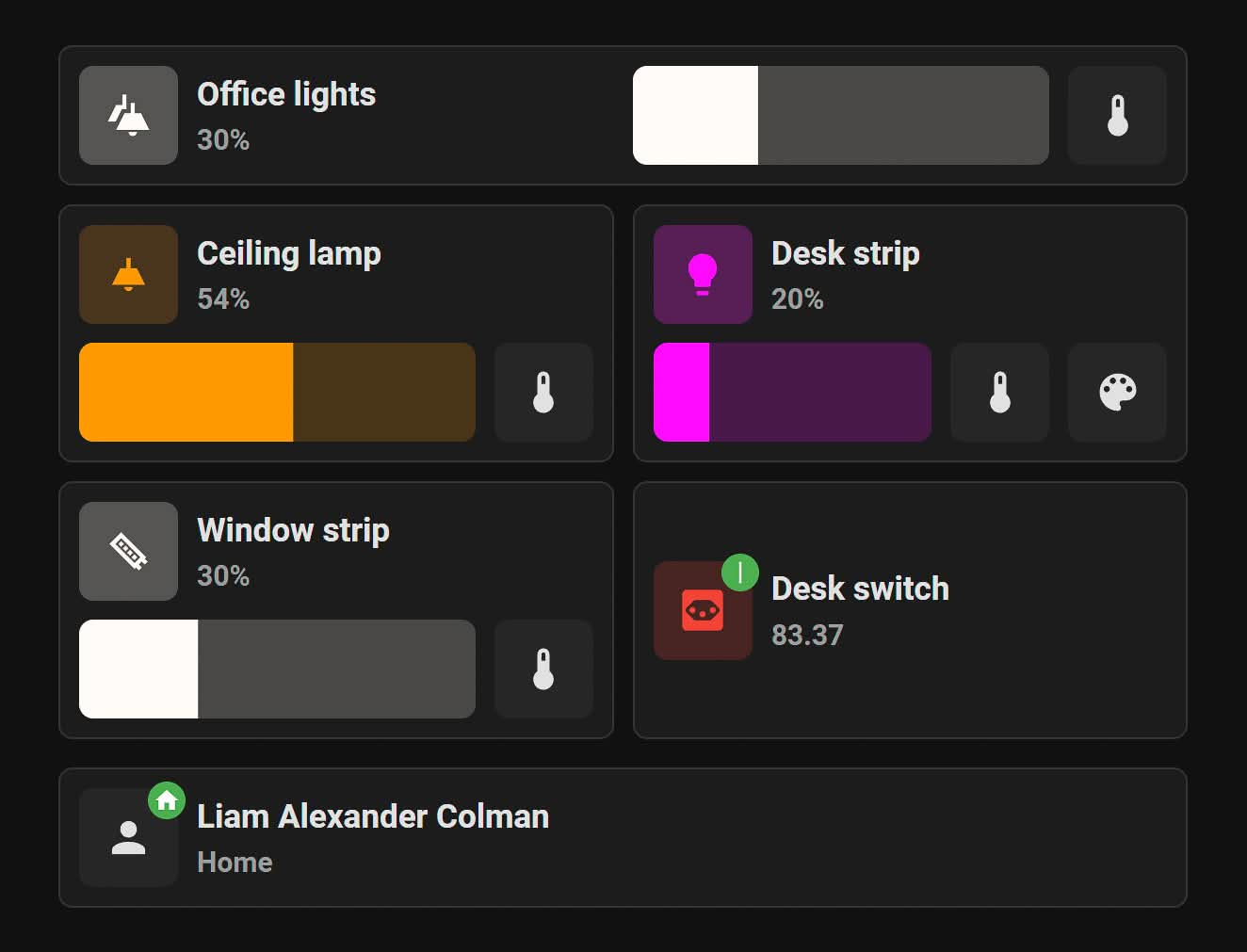
Manually Setting a Light Colour
The new update also allows you to set a custom colour for any light, whether it’s RGB or not. To use this feature, you need to edit the Mushroom Card's code by adding the following line:
use_light_color: falseOnce added, you can set the light colour using the visual editor. This feature is particularly useful if you want to create unified colours for each room or indicate whether a light produces neutral, warm, or cold white.

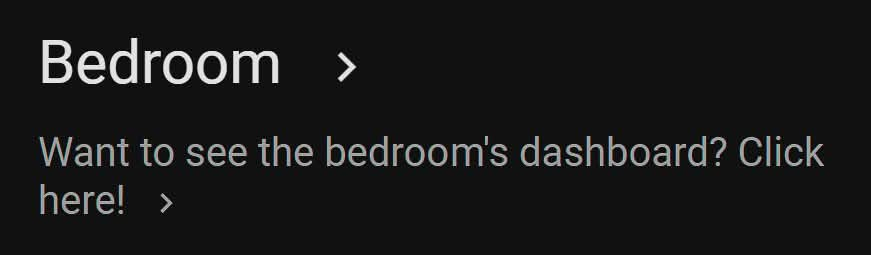
Navigation in the Mushroom Title Card
Another significant update is the ability to link both the title and subtitle of the Mushroom Title Card to Dashboards or any other URL. This feature enhances navigation, allowing you to create a broader view of your smart home on one Dashboard while keeping less-used options hidden. When linked, a chevron will appear next to the text, indicating that it can be clicked.

How to Link Titles and Subtitles
- Edit the Title Card: Open the configuration for the Mushroom Title Card.
- Set Links: Add the URLs for both the title and subtitle.
- Save Changes: Ensure to save the changes to see the chevron icon next to the text.
Summary
Mushroom Cards continue to evolve, adding valuable features that enhance the Home Assistant Dashboard experience. The new Select Card, the ability to manually set light colours, and improved navigation in the Title Card are just a few examples of the ongoing improvements. Whether you’re new to Home Assistant or looking to stay updated with the latest Mushroom features, these additions are worth exploring.
For more detailed information and updates, visit the Mushroom Cards GitHub page.
